个人博客入坑实录
🏃♂️这是一个强迫症建设网站的辛酸历程
👨🦽这是一段令人心酸的网站建设历程
✏第一天:2022.1.11
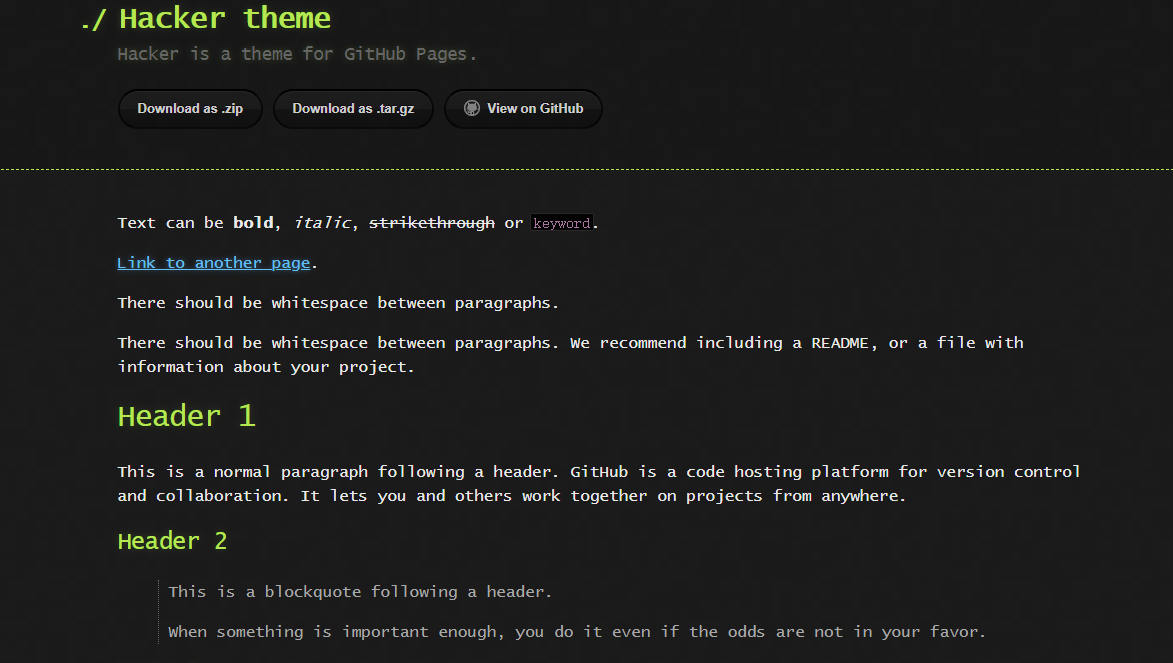
放假在家n天,闲来无事,恰巧风清竹喧同学在建个人博客,便决心一起入坑。经过几十分钟的研究,解决了域名注册以及GitHub仓库的建设。当天晚上,临时使用了GitHub自带的主题模板:
没错…
它很丑,而且自由度可玩性很低,至少不是我能接受的结果。
参考文章:GitHub Pages 搭建教程
✏第二天:2022.1.12
在经过了解相关知识后,最终决定采用Hexo + GitHub 的方式来搭建免费个人博客网站。
不做详细介绍,简单叙述下:
GitHub Pages 是什么?
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo 是什么?
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
Hexo + GitHub 文章发布原理
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。
优点和不足
优点:完全免费;静态站点,轻量快速;可按需求自由定制改造;托管在 GitHub,安全省心;迁移方便……
不足:发文不便,依赖于本地环境;更适合个人博客使用;GitHub 在国内访问速度有点不快。(但实际上速度还是可以接受的,除了图片,真的很慢,建议将图片放图床,后面会讲到)
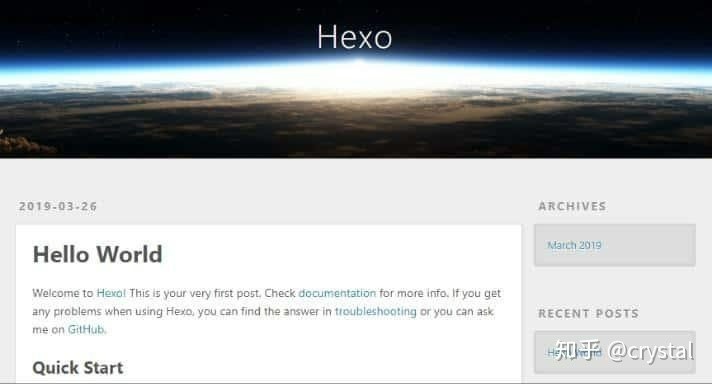
一切都搞定后,它大概是长这个样子的⬇⬇⬇
比昨天的好看多了!但是还是没有让人那么满意…
参考文章:使用 Hexo+GitHub 搭建个人免费博客教程(小白向)
✏第三,四天:2022.1.13-14
后来经了解,发现了原来hexo是有很多主题可以用的,在这个时候我选择了Next主题来升级我的页面。
整个过程不算难,跟着教程来一步步地很快就完成了。但最大的问题出在了后期的美化上。我使用的Next是8.9.0的版本,而网上大多数教程都是7.x甚至6.x的版本。据说在7.5后Next的文件结构是做了一些改动的,有人称它为“移除了custom文件的神奇跨时代版本”,这一点我在实际操作的时候真的是感同身受…
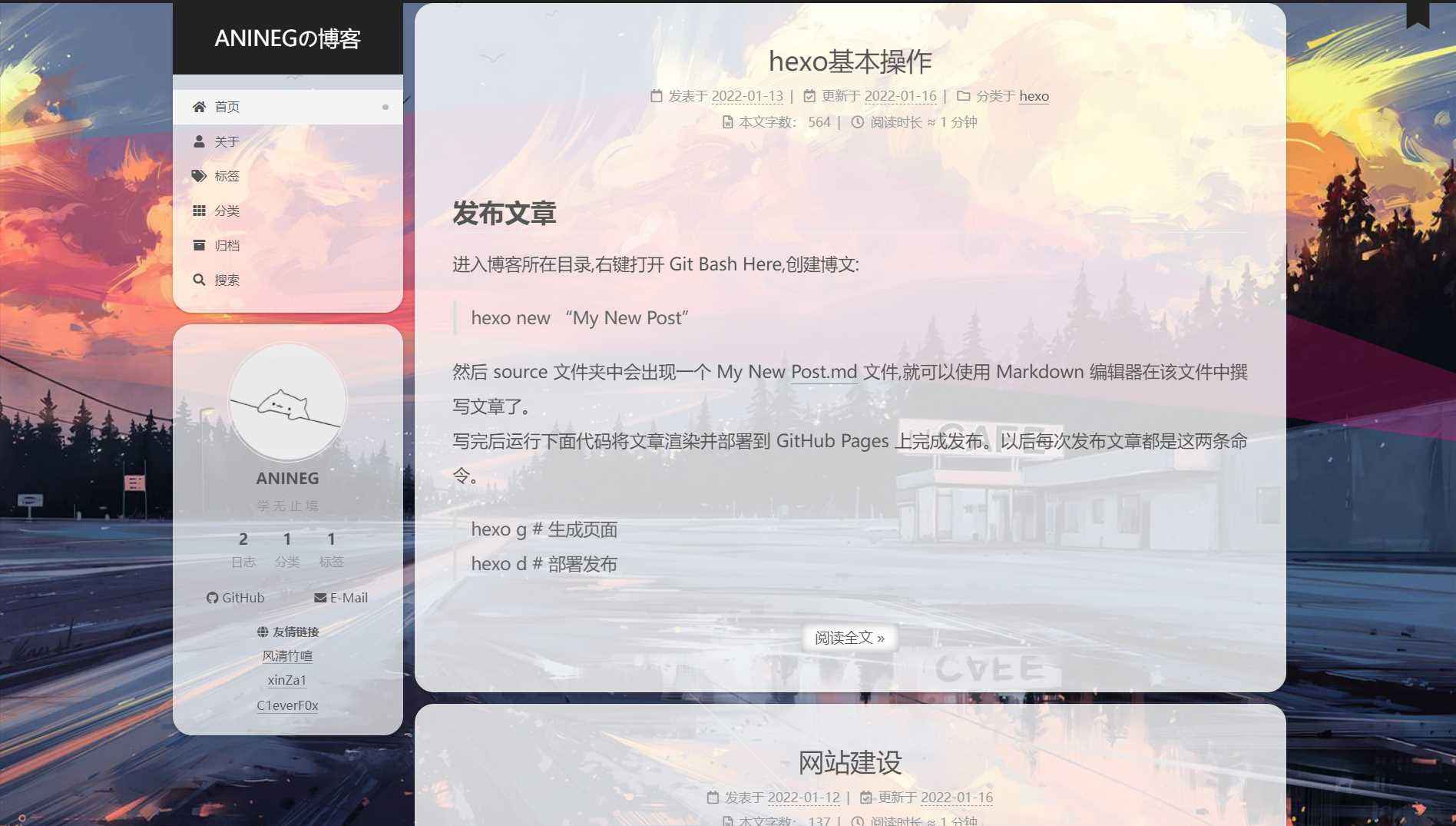
但困难总比办法多嘛,在我的不懈努力之下,我发现了一位大佬的博客,其中里面详细叙述了各种文件改动以及解决方法,最终花了大概两天的时间,我的博客终于变成了我想要的样子:
除了应用网上的各种教程以外,还可以去好好研究研究主题配置文件,使用 hexo s 命令一边改一边看效果,往往会有意想不到的效果。因为主题的版本越高,它往往内置的插件越多,所以很多东西并不需要去 npm install 的。
参考文章:
安装 NexT
next主题美化
Hexo优化
打造炫酷网站
大佬的文章